Table des matières de l'article :
Dans cet article, nous allons souligner comment les formats d'image modernes (AVIF ou WebP) peuvent améliorer la compression jusqu'à 50 % et fournir une meilleure qualité par octet tout en conservant un bel aspect accrocheur. Nous comparerons ce qui est possible avec des objectifs de haute qualité, de faible qualité et de taille de fichier.
Sur aux images optimisées Webp, nous en parlions depuis longtemps déjà au tout début en décrétant très clairement l'importance de l'utilisation de formats optimisés afin de répondre aux exigences de vitesse et d'améliorer le score Pagespeed et le Vitaux Web de base.
Les images sont le type de ressource les plus populaires sur le web et sont souvent les plus volumineux. Les utilisateurs apprécient les visuels de haute qualité, mais il faut veiller à fournir des images de héros, des photos de produits et des mèmes de chat aussi efficacement que possible.
Si vous optimisez pour Vitaux Web , vous serez peut-être intéressé de savoir ce que les images représentent sur le 42% de l'élément Peindre plus grand pour les sites Web. Les indicateurs clés centré sur l'utilisateur ils dépendent souvent de la taille, du nombre, de la disposition et de la priorité de chargement des images sur la page. C'est pourquoi une grande partie de notre guide des performances parle d'optimisation d'image.
Vous trouverez ci-dessous une liste de recommandations.
- AVIF est un premier choix solide si la compression avec perte basse fidélité est acceptable et que les économies de bande passante sont votre priorité numéro un. En supposant que les vitesses d'encodage / décodage répondent à vos besoins.
- WebP est plus largement pris en charge et peut être utilisé pour le rendu d'images normales lorsque des fonctionnalités avancées telles qu'une large gamme de couleurs ou des superpositions de texte ne sont pas nécessaires.
- AVIF peut ne pas être en mesure de compresser des images non photographiques, PNG ou WebP sans perte de données. Les économies de compression de WebP peuvent être inférieures à JPEG pour une compression avec perte haute fidélité.
- Si AVIF et WebP ne sont pas des options viables, envisagez d'évaluer MozJPEG (optimiser les images JPEG), OxiPNG (images non photographiques) ou JPEG 2000 (images photographiques avec ou sans perte).
- Amélioration progressive par
<picture>permet au navigateur de choisir le premier format pris en charge dans l'ordre de préférence. Cette mise en œuvre est grandement simplifiée lors de l'utilisation de CDN d'images où le Accepter l'en-tête et la négociation de contenu (par exemple, formatage et qualité automatiques) peut fournir la meilleure image.
Pourquoi avons-nous besoin de formats modernes ?
Nous avons un assez grand choix de formats d'image parmi lesquels choisir lors du rendu d'images sur le Web. La différence essentielle entre les formats d'image est que le codec d'image utilisé pour encoder ou décoder chaque type d'image est différent. Un codec d'image représente l'algorithme utilisé pour compresser et encoder des images dans un type de fichier spécifique et les décoder pour les afficher à l'écran.
CODEC D'ÉVALUATION
Vous pouvez juger du format d'image qui vous convient en fonction de plusieurs paramètres.
- Compression
L'efficacité d'un codec peut principalement être mesurée par la quantité de compression qu'il peut atteindre. La compression obtenue est pertinente car plus la compression est élevée, plus la taille du fichier est petite et moins il faut de données pour transférer l'image sur le réseau. La taille de fichier plus petite affecte directement la métrique LCP (Largest Contentful Paint) de la page, car les ressources d'image nécessaires au chargement de la page sont plus rapides. - Qualité
Idéalement, la compression ne devrait entraîner aucune perte de données d'image ; il devrait être sans perte. Les formats de compression qui entraînent une certaine perte de données d'image, réduisant ainsi la qualité de l'image, sont appelés avec perte. Vous pouvez utiliser des outils comme DSSIM o simulacres pour mesurer le similitude structurelle entre les images et juger si la perte de qualité est acceptable. - Vitesse d'encodage / décodage
Les algorithmes de compression complexes peuvent nécessiter plus de puissance de traitement pour encoder/décoder les images. Cela peut être compliqué selon que le codage est fait à l'avance (statique / build) ou à la volée (à la demande). Bien que l'encodage puisse être ponctuel dans le cas d'images statiques, le navigateur doit toujours décoder les images avant de les restituer. Un processus de décodage complexe peut ralentir le rendu de l'image.
Le degré de compression, la qualité de l'image et la vitesse de décodage sont des facteurs clés à prendre en compte lors de la comparaison des performances d'image pour le Web. Des cas d'utilisation spécifiques peuvent nécessiter des formats d'image prenant en charge d'autres fonctionnalités telles que :
- Support logiciel : Un format d'image peut très bien fonctionner, mais est inutile si les navigateurs, CDN et autres outils de manipulation d'images ne le reconnaissent pas.
- Vous aurez peut-être besoin d'une prise en charge de l'animation pour certaines images sur le Web (par exemple, les GIF). Cependant, vous devriez idéalement remplacer ces images par vidéo .
- Transparence alpha : La possibilité de créer des images avec différents niveaux d'opacité à l'aide du canal alpha. (par exemple, des images PNG avec des arrière-plans transparents)
- Il devrait soutenir Imagerie à plage dynamique élevée (HDR) et large gamme de couleurs .
- Le décodage progressif pour charger les images permet progressivement aux utilisateurs d'obtenir un aperçu raisonnable de l'image avant qu'elle ne soit affinée.
- Cartes de profondeur qui vous permettront d'appliquer des effets au premier plan ou à l'arrière-plan de l'image.
- Images avec plusieurs couches superposées, telles que des superpositions de texte, des bordures, etc.
Suggestion: lors de l'évaluation de la qualité, de la compression et du réglage des formats modernes, la capacité de Squoosh.app faire une comparaison visuelle côte à côte est utile. Le zoom vous permet de mieux apprécier où une mise en page affiche des blocs ou des artefacts de bord pour réfléchir aux compromis.
Les Old Guards et les anciens formats : JPEG ET PNG
JPEG est le format d'image le plus largement pris en charge depuis 25 ans. Les encodeurs JPEG classiques conduisent à une compression relativement faible, tandis que les efforts d'encodage JPEG plus modernes (tels que MozJPEG ) améliorent la compression mais ne sont pas aussi bons que les formats modernes. JPEG est également un format de compression avec perte. Bien que la vitesse de décodage des JPEG soit excellente, il manque d'autres fonctionnalités souhaitables requises par les images sur des sites Web modernes et accrocheurs. Il ne prend pas en charge la transparence dans les images, les animations, les cartes de profondeur ou les superpositions.
JPEG fonctionne mieux avec les photographies, tandis que PNG est son homologue pour les autres images fixes. PNG est un format sans perte et peut prendre en charge la transparence alpha, mais la compression obtenue, en particulier pour les photographies, est considérablement faible. JPEG et PNG sont tous deux largement utilisés en fonction du type d'image requis.
L'objectif des formats d'image modernes est donc de dépasser les limites du JPEG et du PNG en offrant une meilleure compression et flexibilité pour prendre en charge les autres fonctionnalités décrites ci-dessus. Dans ce contexte, examinons ce que AVIF et WebP ont à offrir.
AVIF

Le format de fichier image AV1 (AVIF) est un format d'image open source pour stocker des images fixes et animées. Il a été publié en février 2019 par Alliance pour les médias ouverts (AOMedia). AVIF est la version image du format vidéo populaire AV1. L'objectif était de développer un nouveau format d'encodage vidéo open source à la pointe de la technologie et libre de droits.
AVANTAGES AVIF
AVIF prend en charge une compression avec et sans perte très efficace pour produire des images de haute qualité après que la compression AVIF compresse bien mieux que les formats populaires sur le Web aujourd'hui (JPEG, WebP, JPEG 2000, etc.). Les images peuvent être jusqu'à dix fois plus petites que les JPEG de qualité visuelle similaire. Des tests ont montré qu'AVIF offre une économie de taille de fichier de 50 % par rapport à JPEG avec une qualité perceptive similaire . Notez qu'il peut y avoir des cas où WebP sans perte peut être meilleur que AVIF sans perte, alors assurez-vous d'évaluer manuellement.
En plus d'une compression supérieure, AVIF fournit également les fonctionnalités suivantes :
- AVIF prend en charge les animations, les photos en direct et plus encore grâce à des images multicouches stockées dans des séquences d'images.
- Il offre un meilleur support pour les graphiques, les logos et les infographies, où JPEG a des limites.
- Fournit une meilleure compression sans perte que JPEG.
- Il prend en charge douze bits de profondeur de couleur permettant des images à plage dynamique élevée (HDR) et à large gamme de couleurs (WCG) avec une meilleure gamme de tons clairs et sombres et une plage de luminosité plus large.
- Inclut la prise en charge des images monochromes et multicanaux, y compris les images transparentes qui utilisent le canal alpha.
Comparaison des tailles
Pour mieux comprendre les différences de qualité et de compression offertes par les différents formats, nous pouvons comparer visuellement les images et évaluer les différences.
ÉVALUATION DE LA QUALITÉ ET DE LA COMPRESSION
Nous commencerons notre évaluation de la qualité de JPEG, WebP et AVIF en utilisant les paramètres de sortie haute qualité par défaut de Squoosh pour chaque format, intentionnellement non optimisés pour imiter l'expérience d'un nouvel utilisateur avec eux. Pour rappel, vous devez viser à évaluer la configuration de qualité et les formats qui correspondent le mieux à vos besoins. Si vous manquez de temps, les CDN d'images automatisent une partie de cela.
Dans ce premier test, l'encodage d'une photo de 560 Ko d'un coucher de soleil (avec beaucoup de textures) produit une image visuellement et perceptuellement assez similaire pour chacun. La sortie arrive à 289 Ko (JPEG @ q75), 206 Ko (WebP @ q75) et 101 Ko (AVIF @ q30), jusqu'à 81 % d'économies de compression.
OUTILS AVIF ET ASSISTANCE
Depuis sa sortie en 2019, la prise en charge d'AVIF a considérablement augmenté. Bien qu'il n'y ait pas eu de méthode directe pour créer ou afficher des fichiers AVIF auparavant, vous pouvez maintenant le faire facilement avec les utilitaires open source disponibles.
Images AVIF dans le navigateur
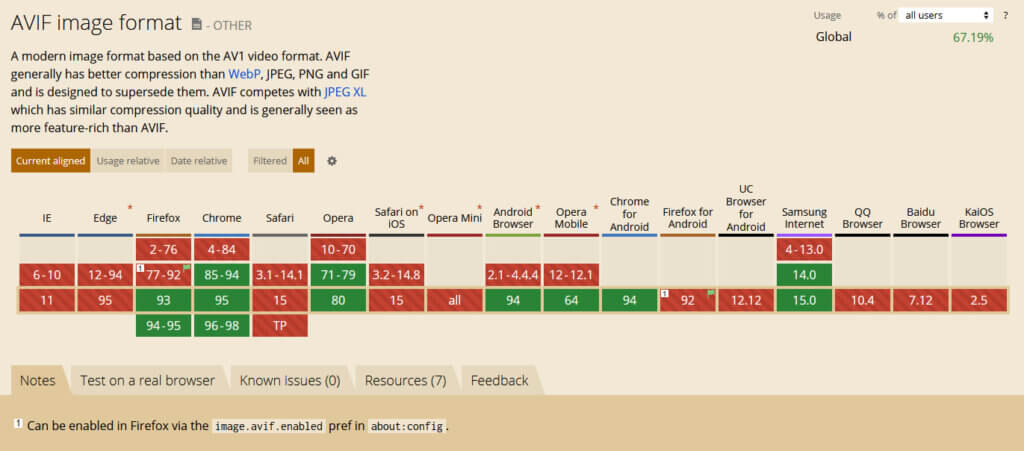
AVIF a été introduit dans la version de bureau de Chrome en août 2020 avec Chrome 85 . Il est également pris en charge sur Chrome pour Android, Opera et Firefox pour ordinateur, et Opera pour Android.

Pour inclure une image AVIF sur votre page, vous pouvez l'ajouter en tant qu'élément d'image. Cependant, les navigateurs qui ne prennent pas en charge AVIF ne peuvent pas restituer cette image.
Une solution de contournement pour s'assurer qu'au moins un format d'image pris en charge est distribué à tous les navigateurs consiste à appliquer AVIF comme amélioration progressive . Il y a deux façons de faire ça.
Amélioration progressive
- En utilisant le
<picture>Élément
As<picture>permet aux navigateurs d'ignorer les images qu'ils ne reconnaissent pas, vous pouvez inclure des images dans votre ordre de préférence. Le navigateur sélectionne le premier qu'il supporte.
- Utilisation de la négociation de contenu
Négociation du contenu permet au serveur de servir différents formats de ressources en fonction de ce qui est pris en charge par le navigateur. Les navigateurs qui prennent en charge un format spécifique peuvent l'annoncer en ajoutant le format à l'en-tête de requête de acceptation . Par exemple, l'en-tête de demande d'acceptation pour les images dans Chrome est :
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Le code permettant de vérifier si AVIF est pris en charge dans le gestionnaire d'événements de récupération peut ressembler à ceci :
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
Vous pouvez utiliser cette valeur pour servir AVIF ou tout autre format prédéfini pour le client.
Créer un balisage pour une amélioration progressive peut être intimidant. Les CDN d'images offrent la possibilité de servir automatiquement le format le mieux adapté au client. Cependant, si vous n'utilisez pas de CDN d'image, vous pouvez envisager d'utiliser un outil comme donne-moi-juste-un-img . Cet outil peut générer le balisage de l'élément image pour une image donnée avec différents formats et largeurs. Il crée également des images correspondant au balisage à l'aide de Squoosh côté client complet. Remarque : L'encodage de plusieurs formats peut prendre un certain temps, vous voudrez peut-être prendre un café en attendant.
Encodage et décodage de fichiers AVIF
Différents projets open source proposent différentes méthodes pour encoder/décoder les fichiers AVIF :
- librairies
Libaom est l'encodeur et décodeur open source géré par AOMedia, les créateurs d'AVIF. La bibliothèque est continuellement mise à jour avec de nouvelles optimisations qui visent à réduire les coûts d'encodage AVIF, en particulier pour les images fréquemment téléchargées ou hautement prioritaires. Libavif est un multiplexeur et analyseur AVIF open source utilisé dans Chrome pour décoder les images AVIF. Vous pouvez utiliser libavif avec libaom pour créer des fichiers AVIF à partir d'images originales non compressées ou pour les transcoder à partir d'autres formats. Il y a aussi Libheif , un encodeur / décodeur AVIF / HEIF populaire e Cavif . Merci à Ben Morss, libgd prend en charge AVIF et arrivera également sur PHP en novembre. - Application Web et application de bureau
Squoosh , une application Web qui vous permet d'utiliser différents compresseurs d'images, prend également en charge AVIF, ce qui facilite relativement la conversion et la création.avifde fichiers en ligne. Sur le bureau, GIMP prend en charge l'exportation AVIF . ImageMagick e Paint.net prend également en charge AVIF pendant que je plug-in du Communauté Photoshop pour AVIF. - Bibliothèques JavaScript
- AVIF.js est un polyfill AVIF pour les navigateurs qui ne prennent pas encore en charge AVIF. Utilisez l'API Service Worker pour intercepter l'événement de récupération et décrypter les fichiers AVIF.
- Avif.io est un autre utilitaire Web qui peut convertir des fichiers de différents types d'images en AVIF sur le côté client . Appelez le code Rust dans le navigateur à l'aide d'un WebWorker. La bibliothèque de conversion est compilée dans WASM à l'aide de wasm-pack.
- Sharp est un module Node.js qui peut convertir des images volumineuses dans des formats standard en images plus petites compatibles avec le Web, y compris des images AVIF.
- utilitaire
Les utilitaires de conversion ou de transformation d'image prennent en charge le format AVIF. vous pouvez utiliser MP4Box pour créer et décoder des fichiers AVIF. - Dans du code
go-avifimplémente un encodeur AVIF pour Go en utilisantlibaom. Il est livré avec un utilitaire appeléavifqui peut encoder des fichiers JPEG ou PNG en AVIF.
Toute personne intéressée à apprendre à créer des images AVIF à l'aide de Squoosh ou à créer un encodeur de ligne de commande avifencpeut le faire dans le codelab sur le Service de fichiers AVIF .
AVIF ET PERFORMANCES
AVIF peut réduire la taille des fichiers d'images grâce à une meilleure compression. En conséquence, les fichiers AVIF se téléchargent plus rapidement et consomment moins de bande passante. Cela peut potentiellement améliorer les performances en réduisant le temps de chargement des images.
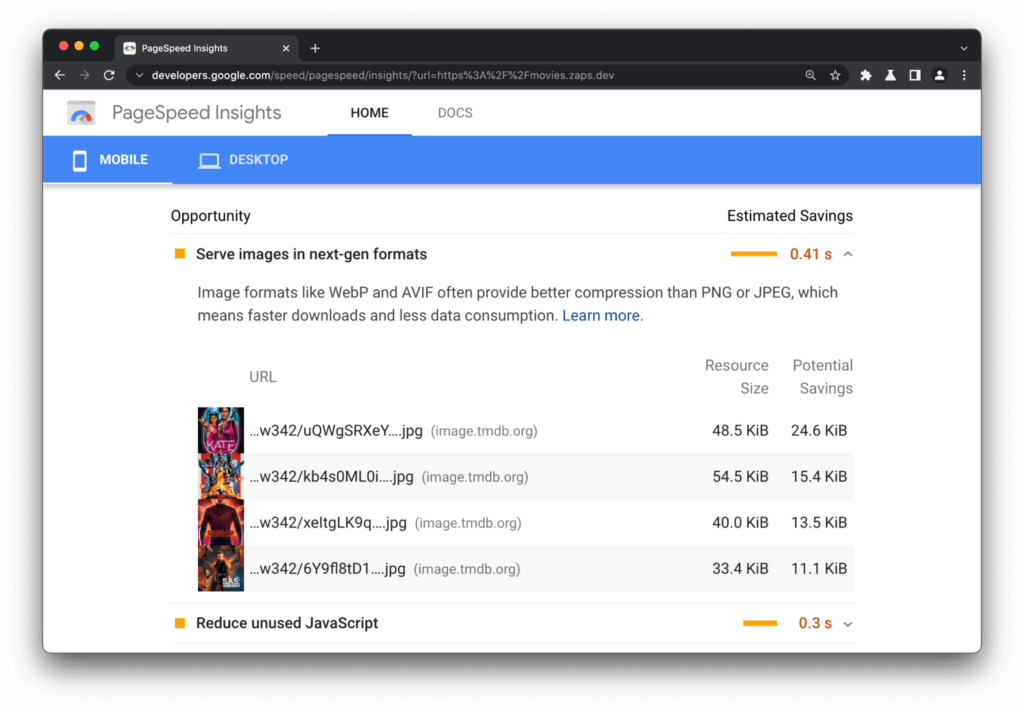
L'audit des meilleures pratiques de Lighthouse considère désormais que la compression d'image AVIF peut apporter des améliorations significatives. Collecte toutes les images BMP, JPEG et PNG sur la page, les convertit en WebP et estime la taille du fichier AVIF. Cette estimation permet à Lighthouse de signaler les économies potentielles dans la section "Diffusion d'images dans des formats de nouvelle génération".

Tim Verecke a rapporté 25 % d'économies d'octets et un impact positif sur LCP (par rapport à JPEG) après la conversion de 14 millions d'images de sites Web en AVIF, mesuré à l'aide de Real User Monitoring (RUM).
PROBLÈMES ET CONTRE AVIF
Le plus gros inconvénient d'AVIF pour le moment est qu'il manque de support uniforme sur tous les navigateurs. L'introduction d'AVIF en tant qu'amélioration progressive aide à surmonter ce problème. Certains autres aspects où AVIF ne répond pas aux normes idéales pour un format de fichier moderne.
- Versions modernes de Chrome (Chrome 94+) prend en charge le rendu progressif AVIF contrairement aux versions précédentes. Bien qu'il n'y ait pas d'encodeur au moment de la rédaction qui puisse facilement créer ces images, il y a de l'espoir que cela changera.
- Les images AVIF prennent plus de temps à encoder et à créer. Cela pourrait être un problème pour les sites qui créent dynamiquement des fichiers image. Cependant, l'équipe AVIF travaille à l'amélioration des vitesses d'encodage. Les contributeurs AVIF de Google ont également signalé de beaux gains de performances. Au 1er janvier 2021, l'encodage AVIF a enregistré une amélioration d'environ 47 % du temps de transcodage (il s'agit de la vitesse 6, la valeur par défaut actuelle pour libavif) et sur l'année civile une amélioration de 73 %. Depuis juillet, on note également une amélioration de 72% des temps de transcodage à vitesse 9 (encodage à la volée).
- Le décodage des images AVIF pour la visualisation peut également nécessiter plus de puissance CPU que les autres codecs, bien que des tailles de fichiers plus petites puissent compenser cela.
- Certains CDN ne prennent pas encore en charge AVIF par défaut pour leurs modes de format automatique car il peut être encore plus lent à générer à la première demande.
WebP
Nous avons mentionné WebP à quelques reprises, mais couvrons brièvement son histoire. Google a créé le format WebP en 2011 en tant que format d'image qui aiderait à rendre le Web plus rapide. Au fil des ans, il a été largement accepté et adopté en raison de sa capacité à compresser des images dans des fichiers de plus petite taille que JPEG et PNG. WebP offre à la fois une compression sans perte et avec perte avec une qualité visuelle acceptable et prend en charge la transparence et l'animation du canal alpha.

La compression WebP avec perte est basée sur le codec vidéo VP8 et utilise un codage prédictif pour coder une image. Il utilise les valeurs des blocs de pixels adjacents pour prédire la valeur d'un bloc et n'encode que la différence. Les images WebP sans perte des données sont générées en appliquant plusieurs techniques de transformation aux images pour les compresser.
AVANTAGES WEBP
Les images WebP avec perte sont généralement 26 % plus petites que les images PNG, et les images WebP avec perte sont 25 à 34 % plus petites que les images JPEG de qualité similaire. La prise en charge de l'animation en fait également un excellent remplacement pour les images GIF. Ce qui suit montre une image PNG transparente à gauche et l'image WebP correspondante à droite générée par l'application Squoosh avec une réduction de taille de 26 %.
De plus, WebP offre d'autres avantages tels que :
- Transparence
WebP dispose d'un canal de transparence 8 bits sans perte avec seulement 22 % d'octets en plus que PNG. Il prend également en charge la transparence RVB avec perte, qui est une caractéristique unique de WebP. - Métadonnées
Le format de fichier WebP prend en charge les métadonnées de photo EXIF et les métadonnées de document numérique Extensible Metadata Platform (XMP). Il peut également contenir un profil de couleur ICC. - animation
WebP prend en charge les images animées en couleurs réelles.
Observation: dans le cas d'images transparentes de type vectoriel comme celles ci-dessus, un SVG optimisé peut finalement fournir un fichier plus net et plus petit qu'un format raster.
OUTILS WEBP ET ASSISTANCE
Au fil des ans, des écosystèmes autres que Google ont adopté WebP, et de nombreux outils sont disponibles pour créer, afficher et télécharger des fichiers WebP.
Servir et afficher les fichiers WebP
WebP est pris en charge par les dernières versions de presque tous les principaux navigateurs actuels.

Si les développeurs souhaitent servir WebP sur d'autres navigateurs à l'avenir, ils peuvent le faire en utilisant le <picture>les en-têtes d'article ou de demande comme indiqué dans la section ci-dessus AVIF .
Les réseaux de diffusion de contenu d'image (CDN) prennent également en charge images réactives avec sélection automatique du format des images en WebP ou AVIF selon la prise en charge du navigateur. Les plugins WebP sont disponibles pour d'autres piles populaires telles que Outils de gestion , Joomla , Drupal , etc. La prise en charge initiale de WebP est également disponible dans Noyau de WordPress , à partir de WordPress 5.8.
Vous pouvez facilement afficher les images WebP en les ouvrant dans un navigateur qui les prend en charge. De plus, vous pouvez également les prévisualiser sur Windows et macOS à l'aide d'un module complémentaire. La mise en place du Plug-in Quick Look pour WebP ( qlImageSize) vous permet de prévisualiser les fichiers WebP à l'aide de l'utilitaire Quick Look. L'équipe WebP a publié des bibliothèques et des utilitaires précompilé pour le codec WebP pour Windows, macOS et Linux. Leur utilisation sous Windows vous permet de prévisualiser les images WebP dans l'explorateur de fichiers Windows ou la visionneuse de photos.
Conversion d'images en WebP
En plus des bibliothèques fournies par l'équipe WebP, plusieurs outils d'édition d'images gratuits, open source et commerciaux prennent en charge WebP.
Utilitaire:
comme AVIF, Squoosh peut également convertir des fichiers en WebP en ligne, comme indiqué dans la section précédente. XnConvert est un utilitaire que vous pouvez installer sur votre bureau pour convertir divers formats d'image, y compris WebP. XnConvert peut également aider à supprimer et à modifier les métadonnées, le recadrage et le redimensionnement, la luminosité et le contraste, la personnalisation de la profondeur des couleurs, le flou et la netteté, les masques et les filigranes et d'autres transformations.
Modules Node.js :
Image min. est un module de minification d'image populaire avec un module complémentaire pour convertir des images en WebP ( imagemin-webp ). Le module complémentaire prend en charge les modes WebP avec et sans perte.
Autres:
Plusieurs applications de conversion et de manipulation d'images prennent en charge le format WebP. Ceux-ci inclus Croquis , GIMP , ImageMagick , etc. UN Plug-in Photoshop pour WebP .
UTILISER WEBP PRODUCTION
En raison des avantages de la compression par rapport à JPEG et PNG, de nombreuses grandes entreprises utilisent WebP en production pour réduire les temps et les coûts de chargement des pages Web. Google enregistre 30 à 35 % d'économies en utilisant WebP par rapport à d'autres schémas de compression avec perte de données, desservant 43 milliards de demandes d'images. par jour, dont 26 % avec une compression de données sans perte.
Pour atteindre sa large base d'utilisateurs sur les marchés émergents où les données sont chères, Facebook a commencé à fournir des images WebP aux utilisateurs d'Android. Ont osservato "Une économie de données de 25-35% par rapport au JPG et 80% par rapport au PNG".
PROBLÈMES ET INCONVÉNIENTS DE WEBP
Au début, un inconvénient majeur de WebP était le manque de prise en charge des navigateurs et des outils. Il y a encore peu de compromis avec WebP lorsque l'on considère toutes les fonctionnalités qu'un format moderne devrait idéalement prendre en charge.
- WebP est limité à une précision des couleurs de 8 bits. Par conséquent, il ne peut pas prendre en charge les images HDR / Wide Gamut.
- WebP ne prend pas en charge les images avec perte sans sous-échantillonnage de chrominance. Lossy WebP fonctionne exclusivement avec un YCbCr 4 bits 2: 0: 8, tandis que WebP sans perte fonctionne avec le format RGBA. Cela peut affecter les images avec des détails fins, des textures colorées ou du texte coloré. Voir ci-dessous pour un exemple.
- Il ne prend pas en charge le décodage progressif, mais il prend en charge décodage incrémental . Cela peut quelque peu compenser cela, mais l'effet sur le rendu peut être différent.
Idéalement, vous devriez générer des fichiers WebP à partir des meilleurs fichiers source disponibles. La conversion de fichiers JPEG médiocres en WebP n'est pas très efficace car vous perdez deux fois en qualité.
Riepilogo
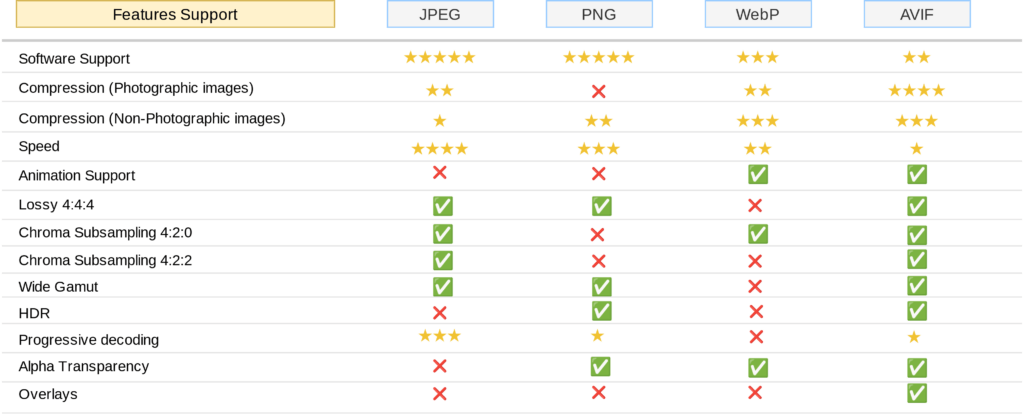
Résumant toutes les informations sur les quatre formats JPEG, PNG, AVIF et WebP et comparant et quantifiant les forces et les faiblesses telles que présentées dans la section précédente, nous avons obtenu le tableau suivant.

Observation: Le nombre d'étoiles est basé sur l'opinion générale et peut varier pour des cas d'utilisation spécifiques.
Vous trouverez ci-dessous quelques-uns des points clés à prendre en compte lorsque vous vous référez à ce tableau.
- La compression des images photographiques et non photographiques peut différer davantage en fonction de la fidélité (qualité) des images. Nous avons indiqué ici une note globale.
- Vous devez choisir le sous-échantillonnage de chrominance et les paramètres de qualité en fonction de l'objectif des images. Les images de faible et moyenne fidélité peuvent être acceptables dans la plupart des scénarios sur le Web, comme pour les actualités, les médias sociaux et le commerce électronique. Les sites Web de stockage d'images, de films ou de photographies nécessitent des images haute fidélité. Vous devez tester les économies de compression réelles pour une haute fidélité avant de convertir vers un autre format.
- Le manque de support et de vitesse pour le décodage progressif pourrait être un problème pour l'encodage/décodage des fichiers AVIF. Pour les sites Web avec des images de taille moyenne, les économies d'octets dues à la compression peuvent compenser la vitesse et l'absence de décodage progressif car les images se téléchargent rapidement.
- Lorsque vous comparez la compression offerte par les formats d'image, comparez les tailles de fichier avec même DSSIM .
- Le paramètre de qualité utilisé lors de l'encodage n'a pas besoin d'être le même pour différents formats afin de produire la même qualité d'image. Un JPEG encodé avec un paramètre de qualité de 60 peut être similaire à un AVIF avec un paramètre de qualité de 50 et un WebP avec un paramètre de qualité de 65, comme suggéré par this poster .
- Des études approfondies sont encore nécessaires pour mesurer l'impact réel sur le LCP lors de la comparaison des formats.
- Nous n'avons pas inclus d'autres formats tels que JPEG XL et HEIC dans cette comparaison. JPEG XL est encore à un stade relativement naissant et seuls les appareils Apple prennent en charge HEIC (contrairement à Safari). Les redevances et les frais de licence compliquent davantage le support HEIC.
AVIF vérifie la plupart des cases en général, et WebP a un meilleur support et une meilleure compression que JPEG ou PNG. Par conséquent, vous devriez sans aucun doute envisager la prise en charge de WebP lors de l'optimisation des images sur votre site Web. Évaluer AVIF s'il répond à vos besoins et l'introduire en tant qu'amélioration progressive pourrait apporter de la valeur car le format est adopté sur différents navigateurs et plates-formes. Avec des outils de comparaison de qualité et des vitesses d'encodage améliorées, l'utilisation d'AVIF deviendrait finalement plus facile.