Table des matières de l'article :
NewsPaper est un thème WordPress générique pour les journaux, blogs et magazines en ligne avec tout ce dont vous avez besoin pour démarrer votre projet en ligne solide. Fonctionnalité d'édition frontale, glisser-déposer, vitesse de chargement paresseux des pages, interface intuitive, etc.
Des tonnes de démos prêtes à l'emploi pour les journaux, les magazines en ligne et les blogs aux innombrables collections de mises en page et de composants, Newspaper ne déçoit pas.
De plus, vous n'avez pas besoin d'être un expert pour travailler avec Newspaper. Même une personne sans compétences en programmation et en conception peut réussir à créer un site Web éditorial moderne.
Principales caractéristiques du thème Journal
Je couvrirai certaines des fonctionnalités les plus importantes plus en détail ci-dessous, mais commençons par une courte liste de toutes les fonctionnalités que vous obtenez avec le thème Journal :
- Performances optimisées : temps de chargement d'environ 2,2 secondes pour un site de démonstration complet dans mes tests de performances.
- Plus de 120 sites de démonstration importables : choisissez entre importer du contenu de démonstration ou simplement des paramètres de thème de démonstration.
- Conception visuelle avec glisser-déposer : personnalisez les modèles de sites de démonstration et créez vos propres conceptions à l'aide du générateur de pages tagDiv Composer fourni pour le frontend.
- Plus de 1.500 XNUMX modèles de section importables : choisissez parmi plus de 1.500 XNUMX modèles de publication et de page à importer dans le compositeur tagDiv.
- Générateur d'en-tête / pied de page Page : concevez vos propres en-têtes ou pieds de page personnalisés dans le gestionnaire de site Web.
- Adapté aux mobiles : vous bénéficiez d'un design réactif, de la prise en charge de Google AMP et d'un plug-in de thème mobile fourni (et facultatif).
- Intégrations : le journal s'intègre à WooCommerce, Instagram, bbPress, BuddyPress et plus encore.
- Bannières publicitaires intégrées : Placez facilement AdSense ou d'autres bannières publicitaires sur votre site. Vous pouvez également inclure vos emplacements publicitaires avec la balise Div Composer.
- tagDiv Boutique - le plugin qui étend les capacités de votre site WooCommerce.
- Sites Web de commerce électronique pré-construits : conception complète du site prêt à être installé
- TagDiv Opt-In Builder - un plugin qui vous aide à générer de nouveaux prospects, à obtenir des abonnés et à afficher du contenu uniquement pour les utilisateurs abonnés.
Un thème de magazine WordPress comme NewsPaper est certainement une bonne option pour blogueurs, journaux, publications médiatiques, les vendeurs en ligne ou toute autre personne qui publie beaucoup de contenu.
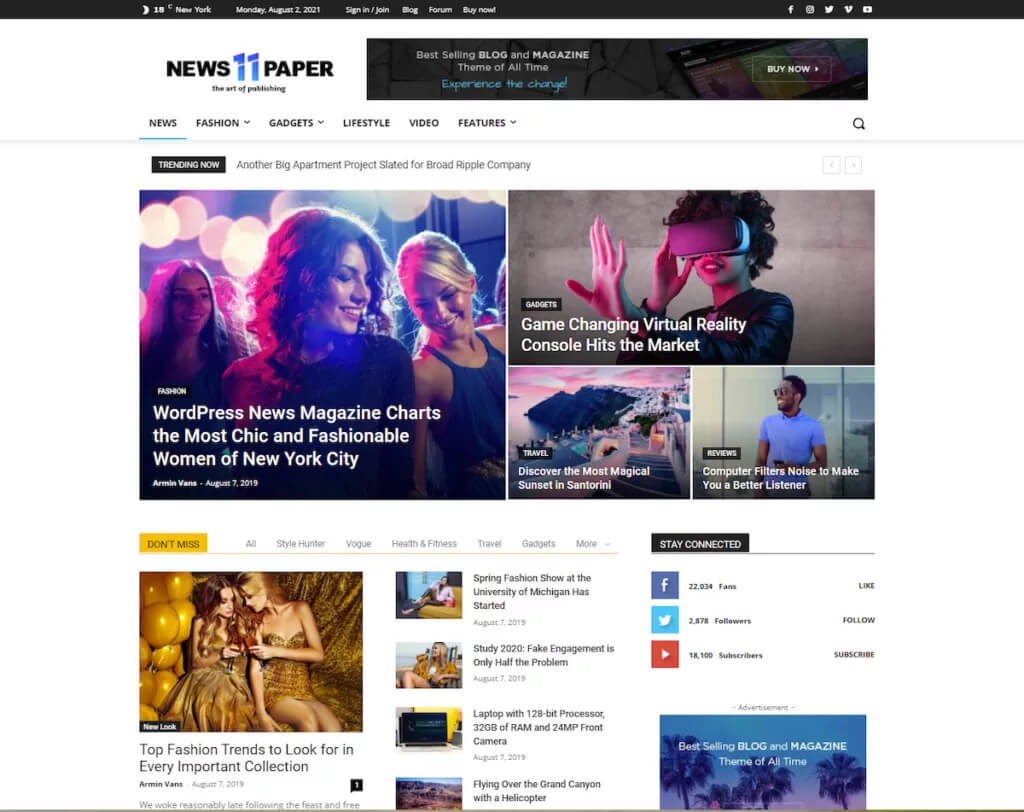
Fondamentalement, les thèmes de magazines vous aident à afficher de grandes quantités de contenu, avec des options supplémentaires pour présenter certains contenus ou catégories.
Par exemple, dans la conception du site de démonstration par défaut, vous pouvez voir comment vous pouvez utiliser de grandes images pour présenter vos messages les plus importants. Ensuite, les visiteurs peuvent également filtrer des catégories de publications spécifiques dans la section plus petite ci-dessous :

Le journal est aujourd'hui un thème très répandu, dans les blogs et les sites d'actualités, puisqu'il semblait jusqu'à récemment la seule option intelligente et complète pour la création de sites éditoriaux en mode magazine.
Si ce raisonnement était vrai jusqu'en 2021, aujourd'hui nous ne recommanderons pas l'utilisation de ce thème, mais nous nous adresserons plutôt à un client potentiel sur des thèmes alternatifs tels que Zox News.
Cependant, ce post ne veut pas se concentrer sur quelle est la meilleure solution pour la création de portails éditoriaux, considérant qu'à notre avis chaque besoin spécifique du client doit être examiné avant de recommander un thème ou l'autre, mais plutôt de communiquer ce que le Problèmes de vitesse de journal et solutions.
Journal, Pagespeed Insight et Google Vitaux Web de base
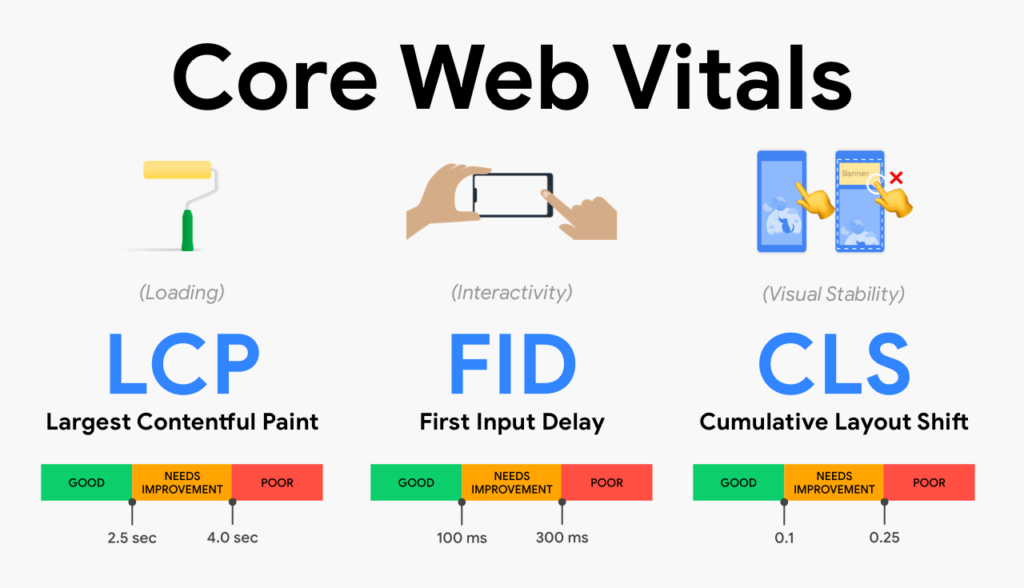
Malheureusement, au fil des années, nous savons que les métriques ont changé assez radicalement, d'abord à travers les métriques adoptées par l'analyse PageSpeed Insight puis à partir de 2021, grâce à l'avènement de Google Vitaux Web de base dont nous avons parlé de manière très exténuante dans plusieurs articles de notre blog.
 Explication Core Web Vitals LCP FID CLS" width="1024" height="588" />
Explication Core Web Vitals LCP FID CLS" width="1024" height="588" />
Avec ce changement, nous avons clairement observé que, malheureusement, le thème NewsPaper a tendance à ne pas bien fonctionner sur les appareils mobiles, ce qui détermine la valeur Vitaux Web de base pas suffisant, et donc générer une évaluation PageSpeed Insight certainement pas adapté pour obtenir les avantages de référencement et de positionnement qu'un score élevé peut entraîner.
Pour l'instant rien de nouveau, comme nous l'avons remarqué, l'équipe de développement du thème NewsPaper l'a également remarqué, qui sans surprise, mais précisément, a développé un plugin WordPress pouvant être intégré au thème NewsPaper qui s'appelle td_mobile et permet de surmonter (du moins en théorie) les limites du thème NewsPaper sur les appareils mobiles tels que les smartphones.
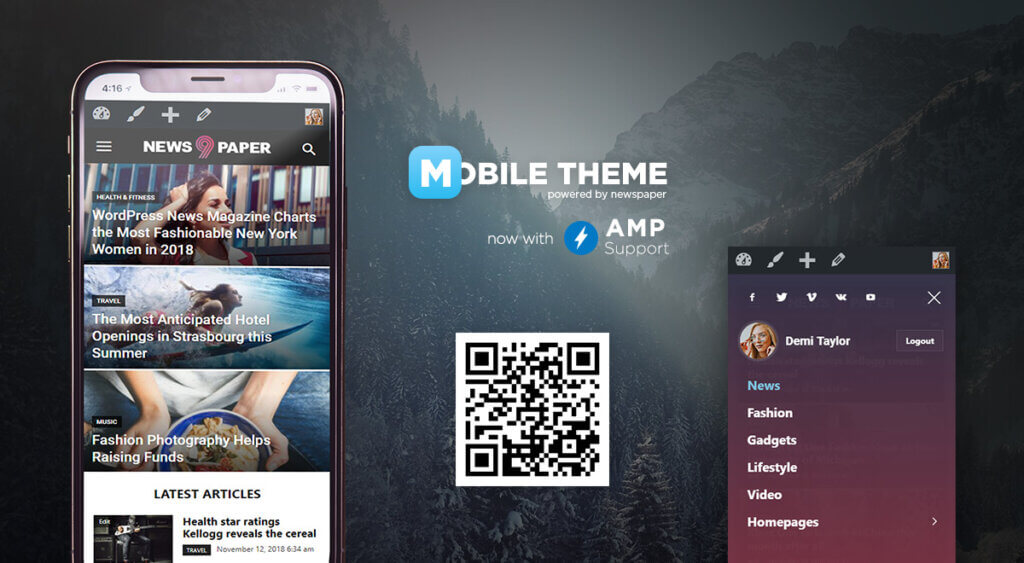
Qu'est-ce que le plug-in TagDiv Mobile de NewsPaper ?

Le thème mobile est une fonctionnalité spécialement conçue pour maximiser les performances du thème sur les appareils mobiles.
Les appareils mobiles évoluent à la vitesse de la lumière, devenant chaque jour plus petits et plus rapides. La clé de l'expérience utilisateur numérique est entre vos mains, car les visiteurs recherchent des informations et s'attendent à des vitesses de chargement de page rapides et à un nouveau contenu. C'est le défi ultime : rendre les expériences mobiles aussi rapides et enrichissantes que celles sur ordinateur. Ils ont ramené toutes ces choses au tableau de conception et les ont résolues en créant la nouvelle fonctionnalité Mobile Theme.
La philosophie
L'expérience de navigation mobile est souvent frustrante. Les causes sont nombreuses : vitesse de chargement lente des pages, texte petit et difficile à lire, images de mauvaise qualité, bannières qui bloquent le contenu, boutons trop rapprochés qui empêchent de toucher celui que vous voulez, etc. Ils ont donc décidé de mettre fin à ce gâchis et, pour cela, ils ont développé le « Mobile Theme » qui s'appelle TagDiv Mobile et vous pouvez le trouver sous td_mobile dans le répertoire des plugins.
Comment ça marche?
Le thème mobile est un modèle plus léger et optimisé pour les performances inclus dans le package NewsPaper et se charge UNIQUEMENT sur les appareils mobiles. Le thème Mobile est livré avec un modèle pour les pages, les publications, les catégories, etc.
Ils ont peaufiné chaque modèle avec soin pour offrir des performances optimales et une excellente expérience utilisateur. Les messages sont présentés dans un format propre et prédéfini qui inclut toutes les fonctionnalités disponibles sur le thème principal. Sur la page d'accueil, par exemple, il affiche automatiquement une grille contenant les publications en vedette et une section des publications les plus récentes.
Le thème ne nécessite aucun autre plugin et garantit des performances maximales. Une fois activé, un nouveau panneau d'administration devient disponible dans la zone Panneau de thème qui vous permet de personnaliser divers paramètres pour le "Thème mobile".
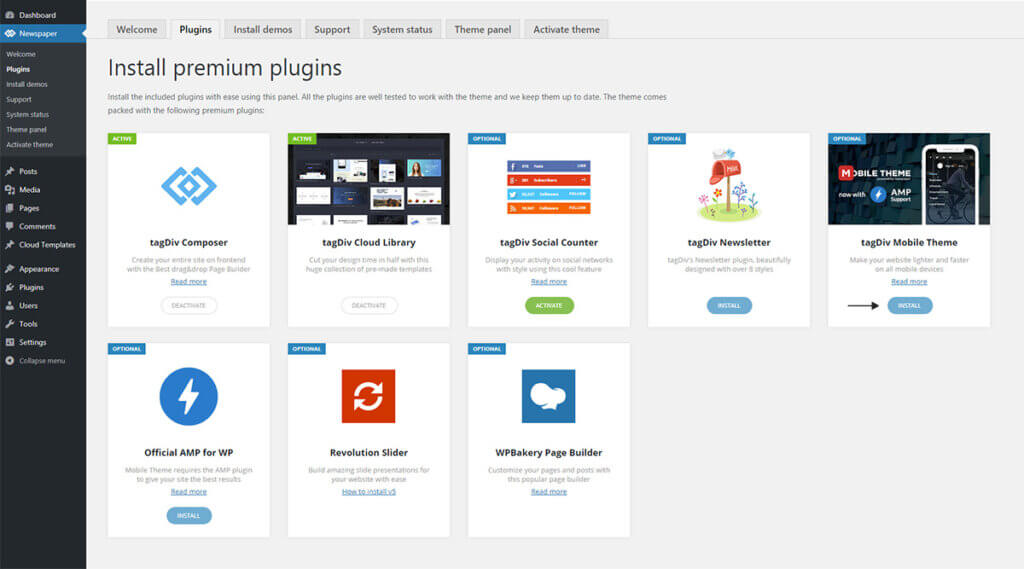
Installation et configuration
Vous pouvez installer et activer le plugin dans le panneau des thèmes dans la section Plugins. Il téléchargera automatiquement le plug-in à partir du référentiel officiel du développeur du thème NewsPaper et l'activera.

Personnalisation des pages
Pour la page d'accueil, le "Thème mobile" est livré avec un seul modèle de page par défaut qui comprend deux sections :
- Grille supérieure : affiche 3 articles en vedette (articles inclus dans la catégorie en vedette)
- derniers articles - affiche les derniers articles
Ce modèle s'affiche uniquement si une page statique est utilisée. Vous pouvez vérifier les paramètres de la page dans la section Paramètres du panneau d'administration WordPress -> Lecture.

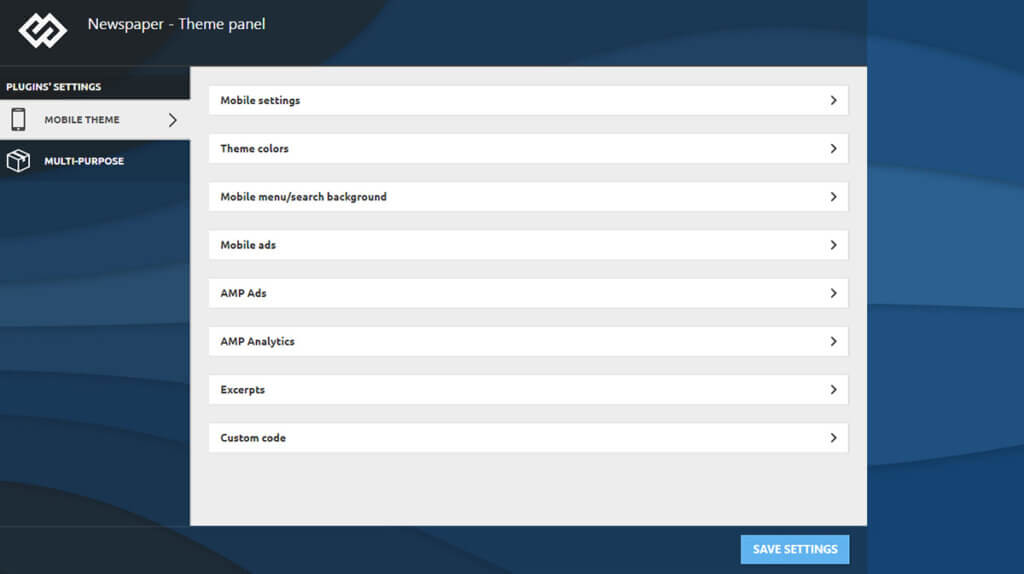
Une fois le plug-in installé, un nouvel onglet appelé "Mobile Theme" apparaît dans la zone NewsPaper -> Themes Panel. Les options vous permettent de personnaliser l'apparence et les fonctionnalités du thème mobile et de le rendre conforme à vos attentes.
Par conséquent, nous n'entrerons pas dans l'explication de la personnalisation du plugin et de votre site WordPress, puisque cette procédure reste assez intuitive même pour des chiffres pas vraiment techniques.
Optimisez WordPress et NewsPaper avec la prise en charge de TagDiv Mobile.
Maintenant que nous avons présenté l'histoire et les problèmes de NewsPaper, ainsi que la manière dont la société mère a décidé d'endiguer les problèmes de performances en développant un thème spécial Mobile TagDiv Mobile, vient maintenant la partie saillante du message, l'accent de le discours et que l'on sait bien faire.
Comme nous l'avons toujours dit et répété, notre travail consiste à accélérer WordPress qui est développé et construit sur des technologies non performantes telles que PHP et MySQL.
Des plugins attachés, des requêtes SQL lentes, mal écrites, sans index, et une utilisation spasmodique d'appels AJAX POST non cachables font de ce CMS un CMS objectivement lent et lourd pour bien fonctionner à la fois pour l'utilisateur et les moteurs de recherche.
À cet égard, nous n'avons jamais fait trop secret que l'utilisation de caches statiques à la fois dans le backend et dans le frontend peut masquer le problème de la même manière qu'un fond de teint peut masquer une acné.
Le problème demeure, mais personne ne le remarque et chacun, moteurs de recherche, entreprises, clients et visiteurs ont leur propre expérience utilisateur enrichissante et extrêmement satisfaisante.
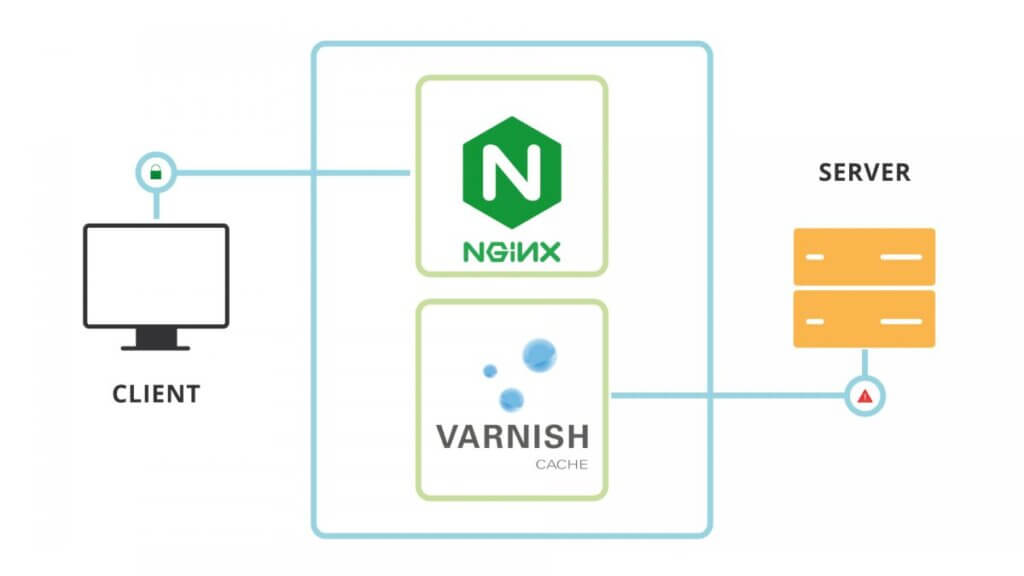
Le problème TagDiv Mobile et les caches côté serveur comme Varnish
Un cache comme Varnish (mais on pourrait aussi parler de LScache ou NGINX FastCGI Cache) a tendance à stocker une requête GET HTTP et à la réutiliser à chaque fois qu'elle est demandée, au lieu d'exécuter à nouveau des processus PHP et d'interroger la base de données MySQL pour récupérer un car il avait déjà récupéré auparavant.

Par exemple, fournir immédiatement un résultat précédemment mis en cache fait la différence entre avoir un site qui se charge en une seconde et un site qui se charge en 5 secondes. De plus, il est possible de gérer sans plantage des pics de trafic très importants de l'ordre de plusieurs dizaines de milliers d'utilisateurs par minute.

Cependant, un cache a tendance à servir le même contenu à tous les visiteurs qui demandent ce type de contenu, à l'exception de contournements et d'exclusions spécifiques qui pourraient par exemple se produire pour des cas particuliers dans lesquels un utilisateur est connecté.
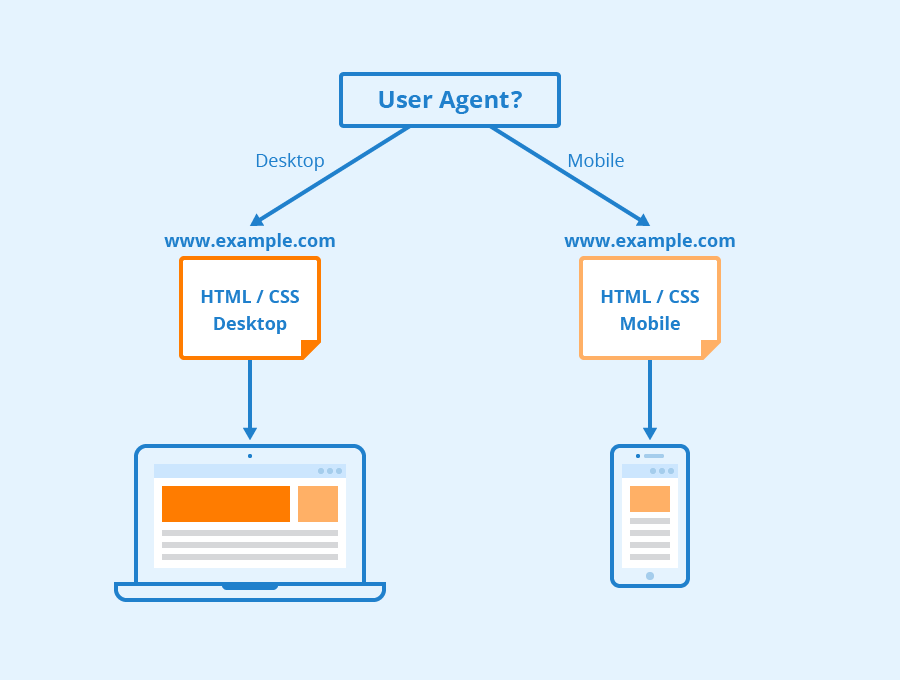
Mais que se passe-t-il si ce plugin TagDiv Mobile génère un format différent pour l'utilisateur mobile que l'utilisateur de bureau et que le Cache met en cache la mise en page mobile ?
Il arrive que lorsqu'un navigateur Desktop demande cette page, il verra toujours le site avec la version mobile par rapport à celui de la version Desktop.
Ce comportement se produit car le plugin TagDiv Mobile utilise la fonction WordPress is_mobile () pour déterminer le type de navigateur et générer conditionnellement une mise en page différente basée sur le navigateur Desktop / Mobile.
Cette fonction is_mobile() n'est cependant appelée et exécutée qu'au premier appel de la page, car à partir du deuxième appel de la page, le cache statique fournira le résultat déjà mis en cache sans lancer le code php et donc le is_mobile( ).
fonction wp_is_mobile () {if (empty ($ _SERVER ['HTTP_USER_AGENT'])) {$ is_mobile = false ; } elseif (strpos ($ _SERVER ['HTTP_USER_AGENT'], 'Mobile')! == false // De nombreux appareils mobiles (tous les iPhone, iPad, etc.) || strpos ($ _SERVER ['HTTP_USER_AGENT'], 'Android' )! == faux || strpos ($ _SERVER ['HTTP_USER_AGENT'], 'Silk /')! == faux || strpos ($ _SERVER ['HTTP_USER_AGENT'], 'Kindle')! == faux || strpos ( $ _SERVER ['HTTP_USER_AGENT'], 'BlackBerry')! == faux || strpos ($ _SERVER ['HTTP_USER_AGENT'], 'Opera Mini')! == faux || strpos ($ _SERVER ['HTTP_USER_AGENT'], ' Opera Mobi ') ! == false) {$ is_mobile = true ; } sinon {$ est_mobile = faux ; } / ** * Filtre si la demande doit être traitée comme provenant d'un appareil mobile ou non. * * @since 4.9.0 * * @param bool $ is_mobile Indique si la demande provient d'un appareil mobile ou non. */return apply_filters('wp_is_mobile', $ is_mobile); }
En regardant pratiquement le code de la fonction, vous comprenez même si vous n'êtes pas programmeur que la fonction renvoie une valeur vraie ou fausse en fonction de l'agent utilisateur. Si l'agent utilisateur du navigateur appelant fait partie des mobiles, alors true sera renvoyé, sinon false.
À ce stade, lorsque vous commencez à voir que les navigateurs de bureau affichent la disposition mobile, ou vice versa, que les navigateurs mobiles affichent la disposition de bureau, vous allez généralement faire deux choses, ou plutôt deux renonciations :
- Supprimez le plug-in TagDiv Mobile et comptez sur le comportement réactif standard de NewsPaper
- Supprimez le cache statique côté serveur tel que Varnish, LSCache ou NGINX FastCGI Cache.
Quel que soit le choix, il y aura toujours un renoncement important qui se traduira par une dégradation importante en termes de performances.
Si vous supprimez le plugin TagDiv Mobile, vous bénéficierez toujours des avantages d'un cache statique côté serveur, cependant les valeurs Vitaux Web de base peut ne pas être adéquat ou suffisant.
Si vous supprimez le cache statique côté serveur, vous pouvez obtenir quelques bonnes valeurs de core web vitals, mais néanmoins le temps de réponse sera lent et vous aurez un TTFB certainement supérieur aux 200 ms maximum recommandés (et tolérés) par Google. Avec 100 utilisateurs connectés, vous serez également définitivement hors ligne en raison de problèmes de charge du processeur.
Comme vous voulez le voir, bref, c'est toujours un gros problème.
Comment résoudre le problème et optimiser les sites de journaux dans Managedserver.it ?
Pour résoudre le problème, au fil du temps, nous avons compris à quel point il était primordial de ne pas avoir à renoncer ni au cache côté serveur ni au plugin TagDiv Mobile.
À cette fin, nous avons donc utilisé une technique qui vous permet de déterminer le type d'appareil sur le serveur Web via NGINX et de diviser le cache en deux groupes de macros : Desktop et Mobile.
En fonction des requêtes qui arriveront, le cache servira le mobile avec le cache réservé au mobile, et les requêtes desktop avec le cache réservé au desktop.

Le tout en garantissant un HIT RATIO élevé et permettant ainsi à la fois aux optimisations côté serveur et aux optimisations dérivées du plugin TagDiv Mobile de coexister.
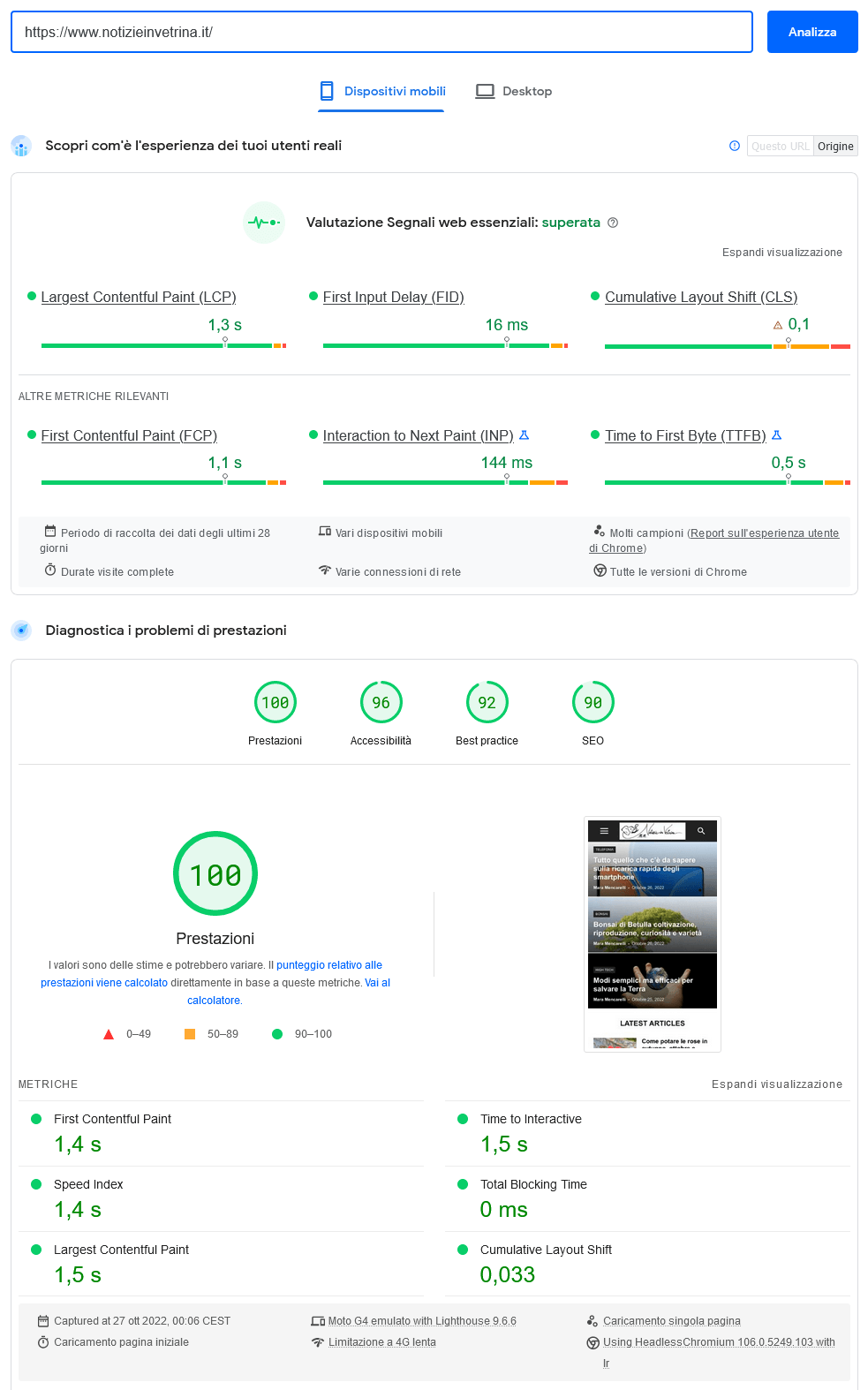
Pour donner un exemple concret, voici les résultats d'un de nos clients sur lequel nous utilisons cette approche :

Comme nous l'avons déjà dit, à partir de juin 2021 les signaux web essentiels sont officiellement devenus des facteurs de classement pris en compte par Google pour définir le positionnement des sites web dans la SERP. Par conséquent, en respectant les seuils optimaux fixés par les Core web vitals, vous aurez de meilleures chances d'apparaître sur la première page des résultats de recherche Google, gagnant ainsi en visibilité.
Si vous ou votre client utilisez également le thème NewsPaper et que le site WordPress n'atteint pas de bonnes performances ou un score PageSpeed adéquat, nous pouvons effectuer les mêmes optimisations sur le site Web, afin que vous puissiez obtenir les meilleurs résultats.